BIMA, UMBRACO & THE DRUM AWARD WINNERS 2023
Giving 8 million people the power to self-serve

Client
UK Power Networks
Sector
Utilities
Partnership
5 years +

OVERVIEW
UK Power Networks serves and provides electricity to over 8 million domestic and commercial customers. It owns and maintains electricity cables and lines across London, the South and South East of England. As a regulated company, it’s responsible for keeping the lights on 24/7, connecting new customers to the grid, and providing a whole range of services through numerous customer touchpoints, including digital interfaces.



STRATEGY
As UK Power Networks digital partner for the past 5 years, we helped the business through their digital transformation, identifying both user and business needs, and developing a roadmap towards their future digital experience. From a customer point of view, we’ve identified and prioritised the needs and requirements for all customer types across over a dozen key journeys. We also provided strategic technical consultancy on how best to architect their platform using both their legacy system and integrate new tools for resilience, stability and efficiencies.

DESIGN
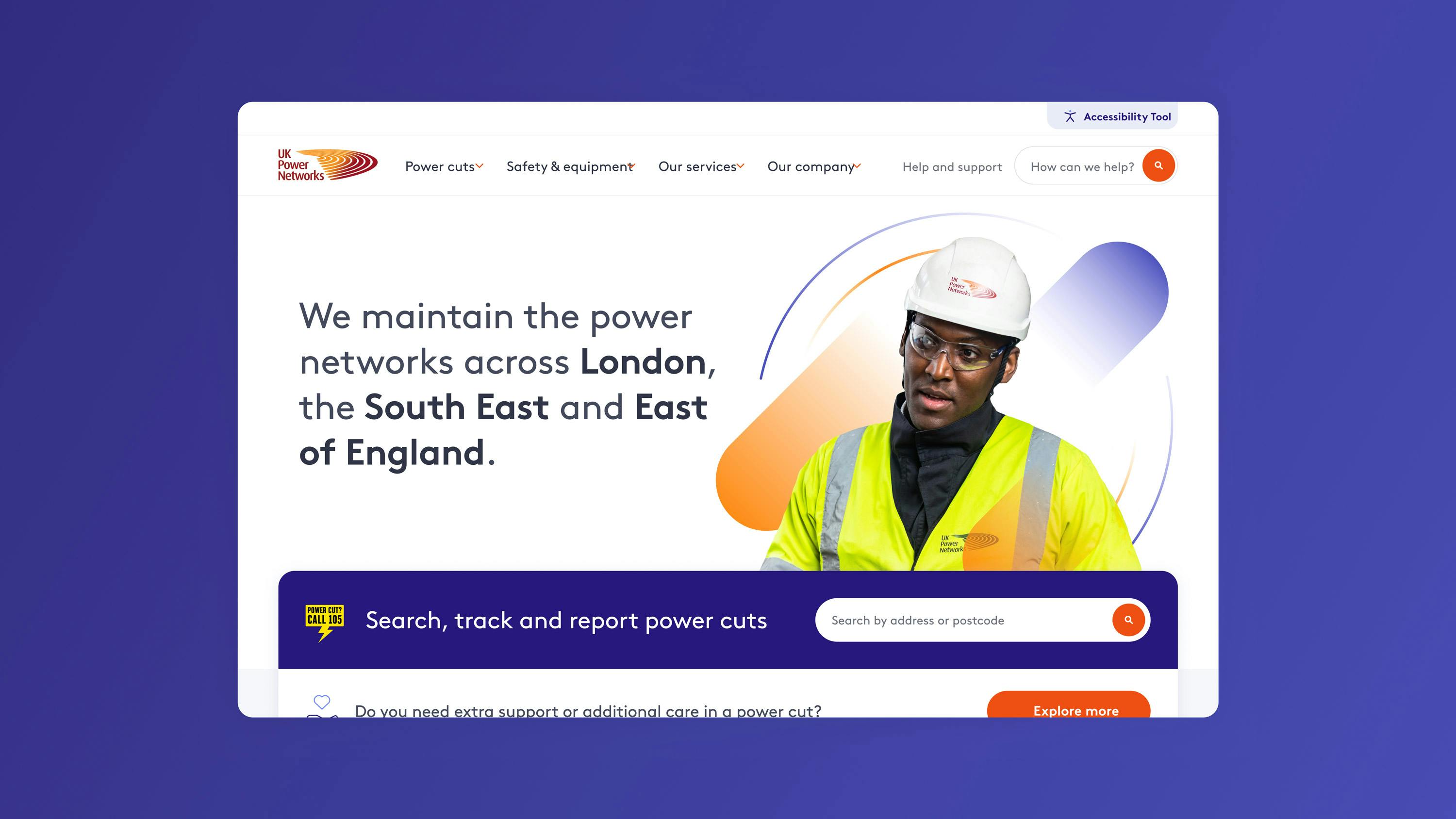
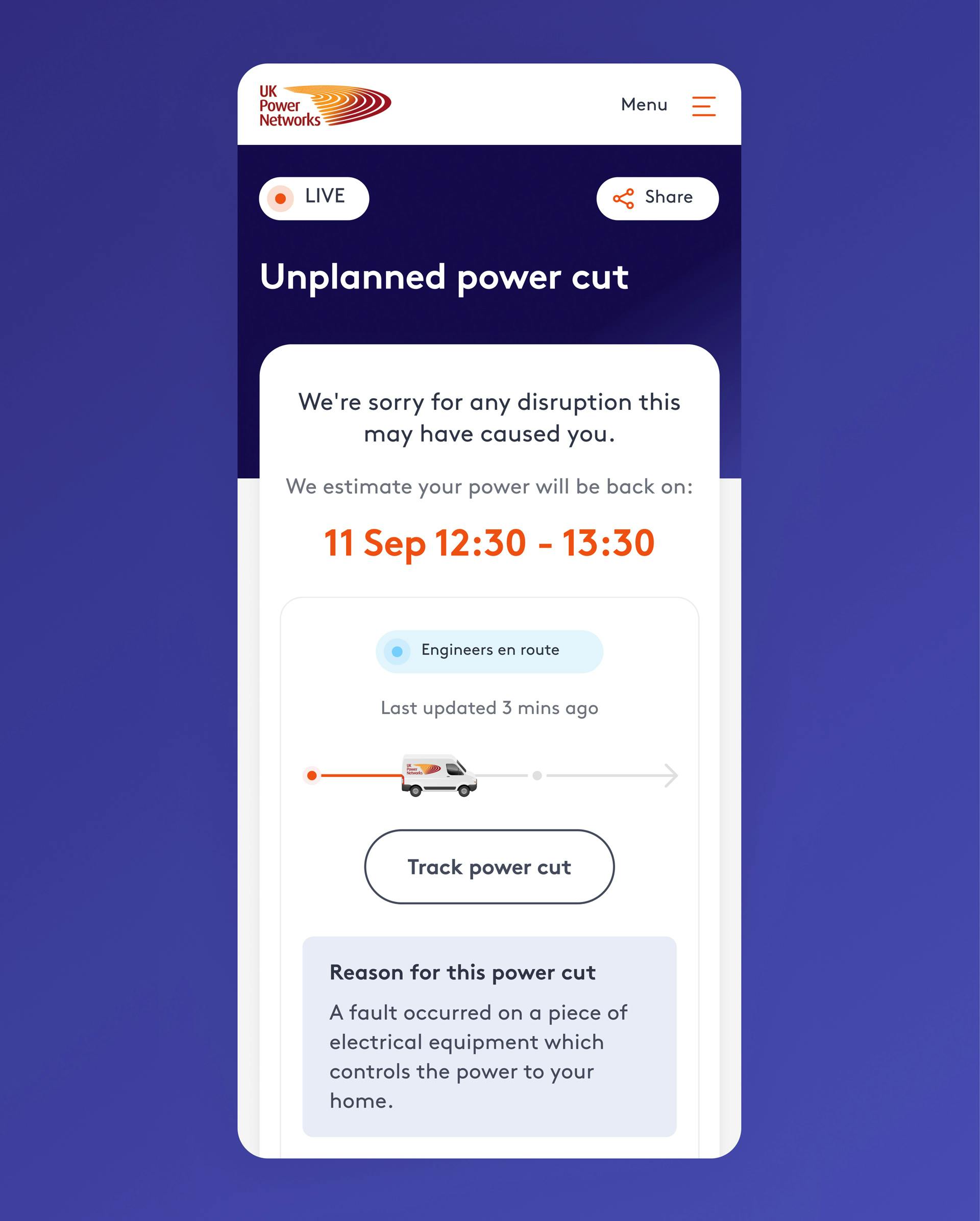
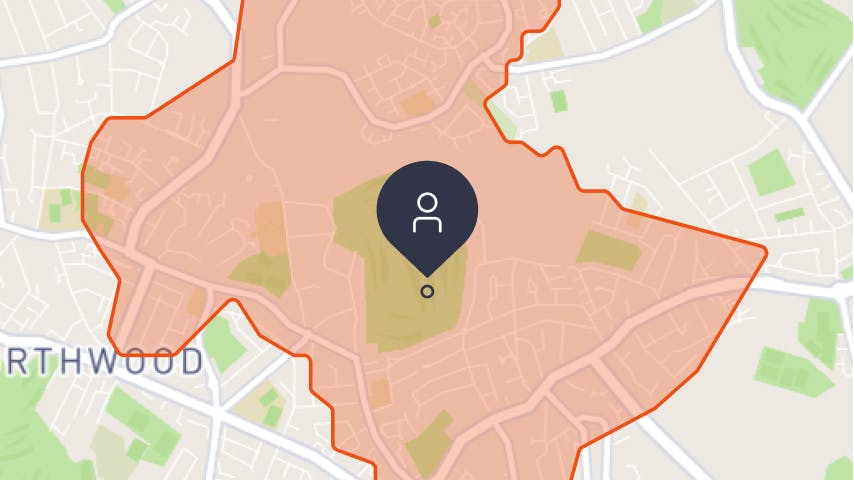
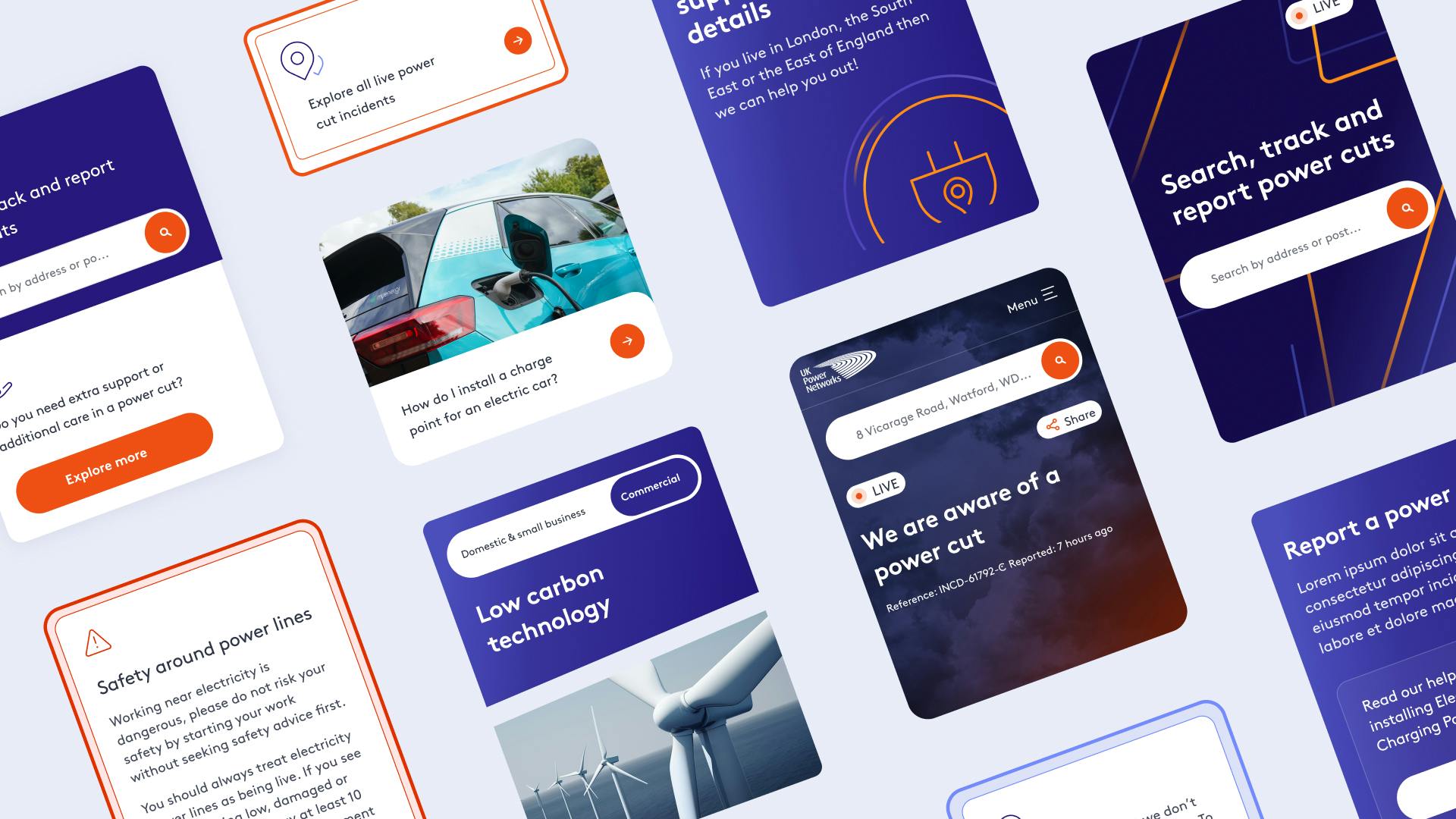
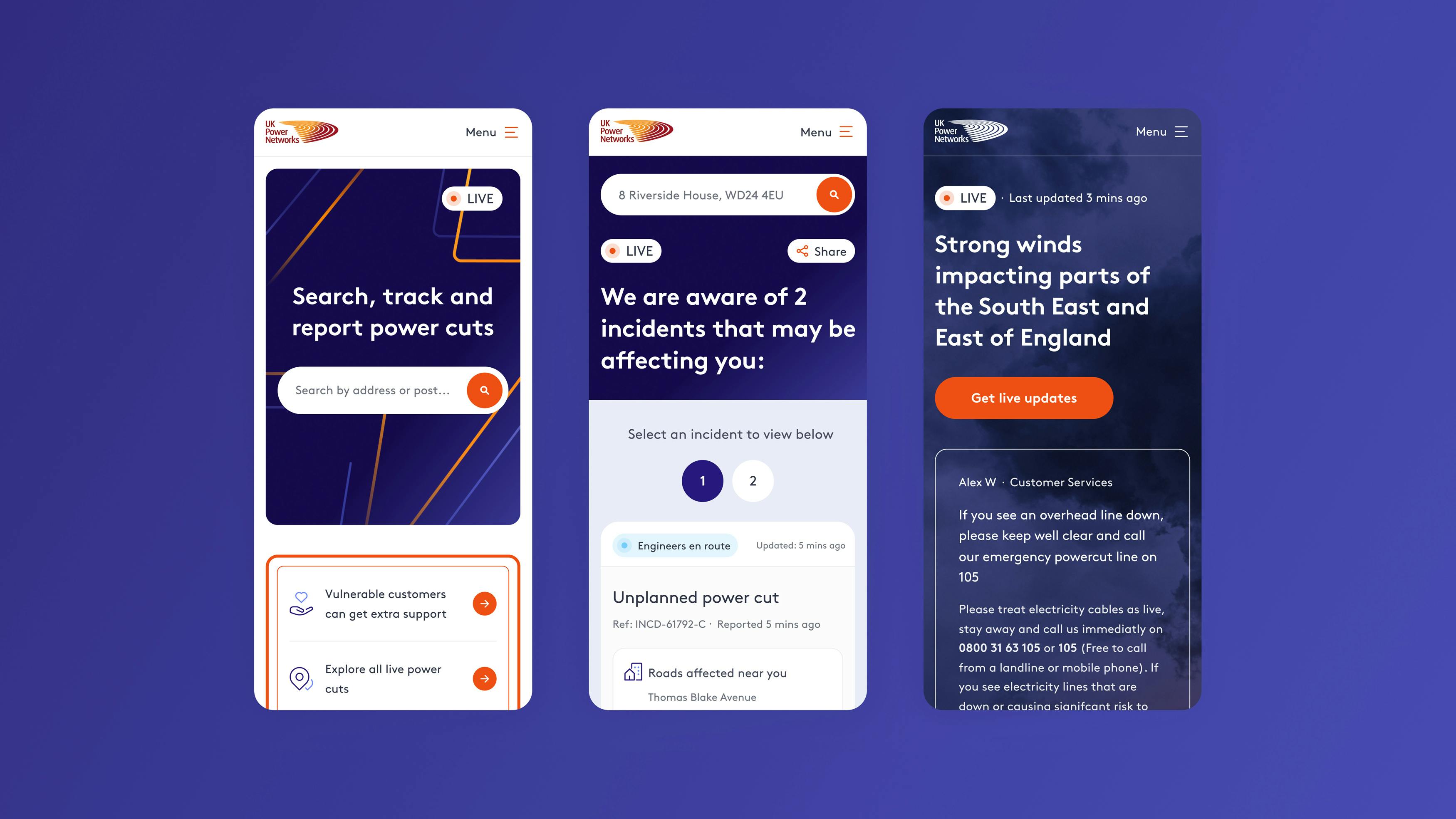
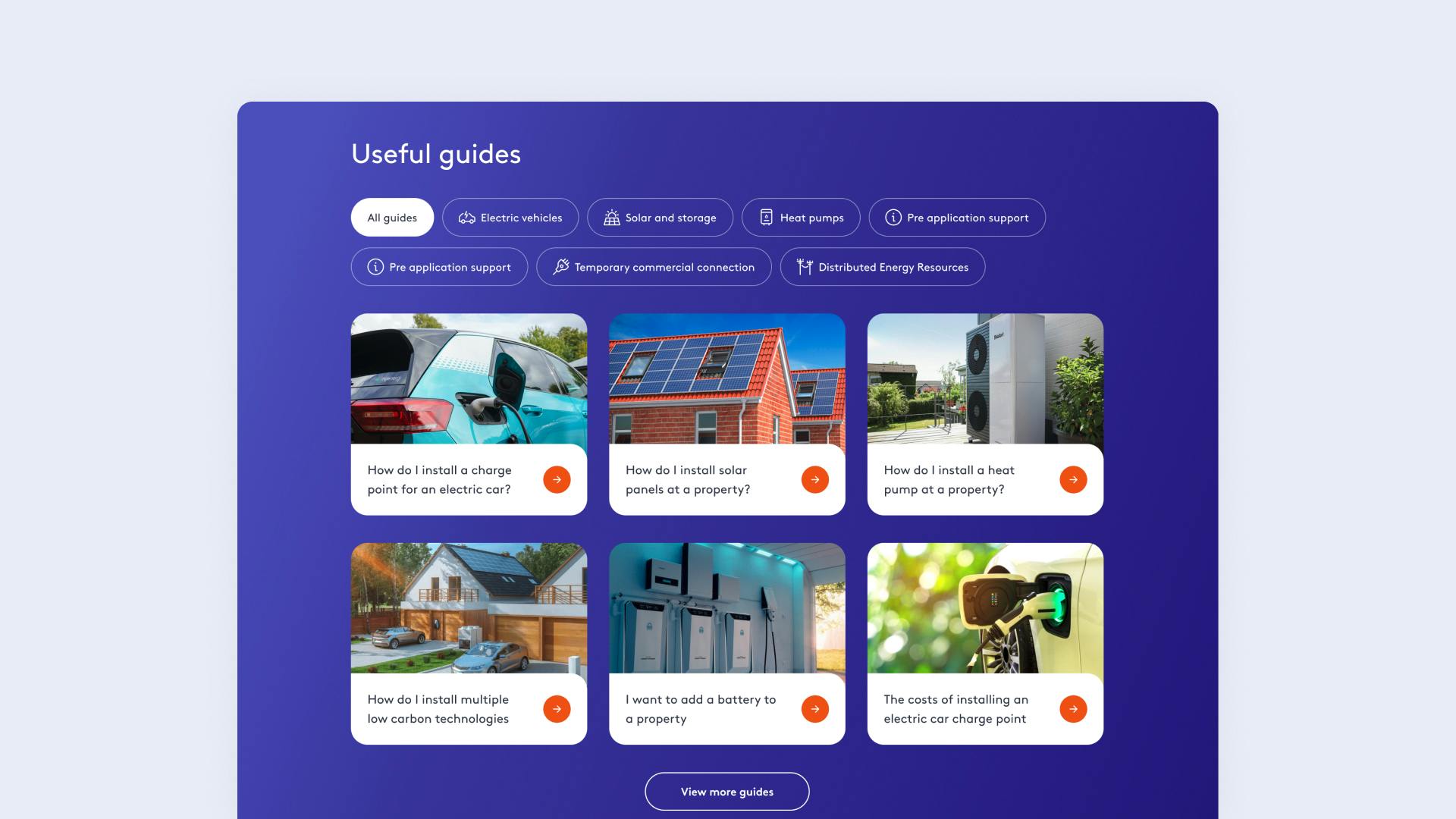
Our first design cycle with UK Power Networks saw us modernising the brand, reengineering all the user experience and making the site fully responsive. Broad measure scores for the digital experience increased significantly post-launch, and we continued to support with the design and migration of other products using the design system we put in place. In 2023, we released another significant redesign to include new in-demand content around electric vehicles, heat decarbonisation and other future-facing energy requirements. We used this as an opportunity to refresh key journeys such as the ‘search, track and report power cuts’, as well as updating the overall digital brand.

TECHNOLOGY
UK Power Network provides critical infrastructure to the UK, and it's imperative that its digital estate withhold any unexpected surges at any given time, such as during storm events. Our work saw us provide greater future-proofing and all-around improved performance by migrating their site from their monolithic Sitecore application to a composable, microservice based architecture, cloud-native system providing significant cost savings, increased security, scalability and performance gains.
GraphQL
Node.JS
Typescript
Umbraco

RESULTS
66%
Hosting and license cost savings
40k
Concurrent peak users
50%
Average page load (TTI) reduced from 4.8s to 2.77s
86%
Reduced carbon footprint